Sommario
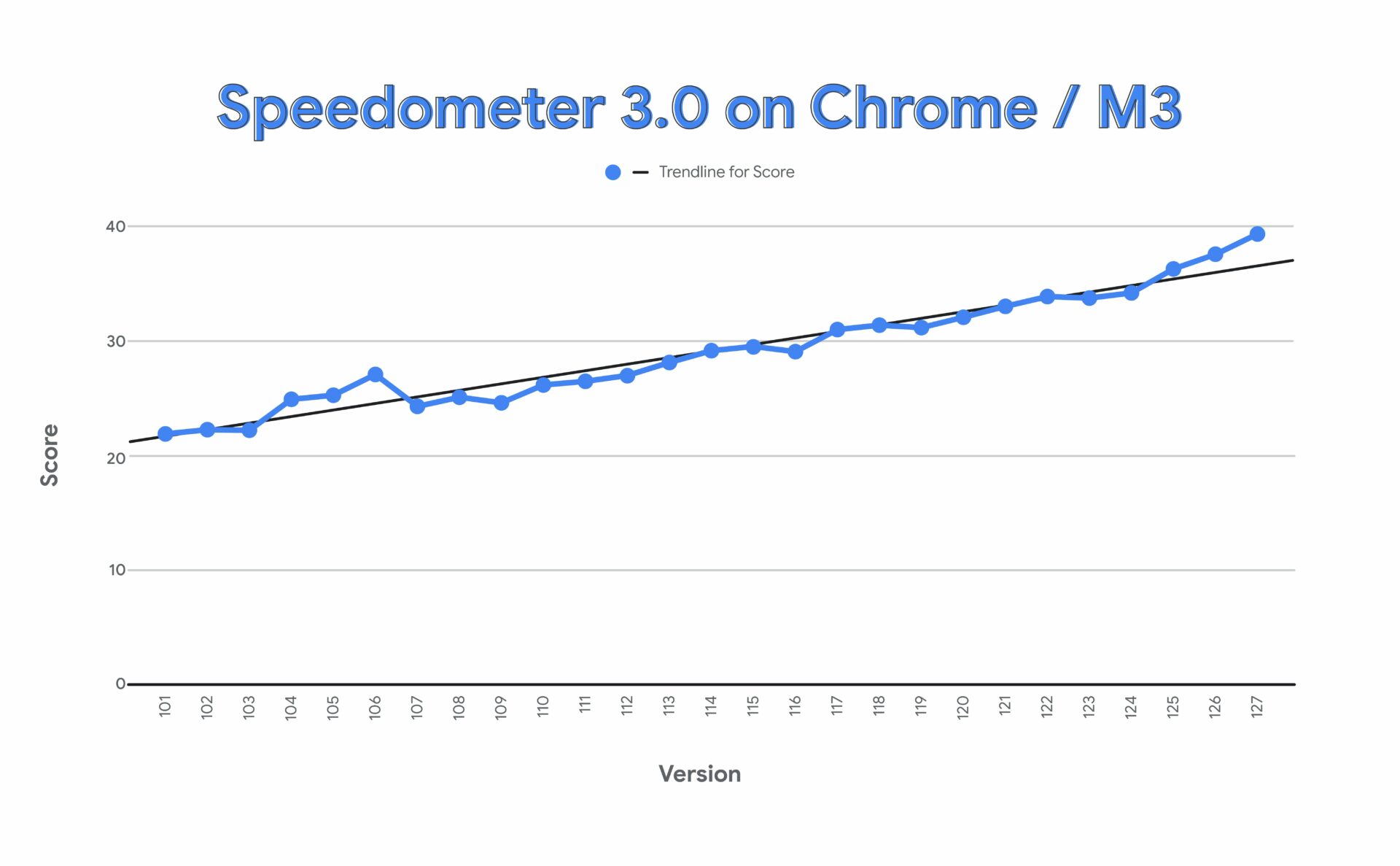
Nel recente post sul blog “The Fast and the Curious”, è stato illustrato come Chrome abbia ottenuto il punteggio più alto mai registrato su Speedometer 3.0, un nuovo strumento di benchmarking del browser sviluppato in collaborazione tra Google, Apple, Mozilla, Intel e Microsoft. Questo strumento è stato progettato per ottimizzare le prestazioni delle applicazioni web e ha permesso di identificare aree di miglioramento per rendere Chrome ancora più veloce.
Ottimizzazione dei Carichi di Lavoro
Esaminando i carichi di lavoro in Speedometer e le funzioni in cui Chrome trascorreva più tempo, sono state apportate ottimizzazioni mirate a queste funzioni, aumentando il punteggio di Chrome. Ad esempio, nella funzione SpaceSplitString, utilizzata per trasformare stringhe separate da spazi in rappresentazioni di liste, sono stati rimossi controlli legati non necessari. Inoltre, sono state ottimizzate le allocazioni di memoria per ridurre i costi di disegno di percorsi e archi, e sono stati eliminati processi inutili nella creazione di elementi di form.
Ottimizzazione del Rendering dei Font
Collaborando con il mantenitore di Harfbuzz, è stata ottimizzata la modalità di rendering dei font AAT (Apple Advanced Typography), utilizzati nei font di sistema di macOS. Questo ha permesso di determinare più rapidamente se i glifi partecipano effettivamente alle regole della macchina a stati, velocizzando il processamento del testo.
Selezione del Codice da Ottimizzare
Una strategia importante per raggiungere alte prestazioni è il tiering up del codice, ovvero la selezione del codice giusto da ottimizzare ulteriormente all’interno del motore. Intel ha contribuito con il tiering guidato dai profili a V8, che ricorda le decisioni di tiering passate, consentendo di ottimizzare rapidamente funzioni che sono state stabilmente migliorate in precedenza.
Miglioramento della Garbage Collection
Un’altra area che ha contribuito a un progresso del 3% su Speedometer 3 è stata la garbage collection. Il garbage collector di V8 utilizza il tempo di inattività del renderer per evitare interferenze con il codice dell’applicazione. Recentemente, è stato esteso questo meccanismo per preferire la garbage collection durante i tempi di inattività su renderer molto attivi. Inoltre, V8 supporta ora un layout più compatto per gli oggetti che avvolgono elementi DOM, riducendo la pressione sulla memoria e il tempo speso nella garbage collection.
Grazie a queste ottimizzazioni mirate e alla collaborazione tra diverse aziende del settore, Chrome è riuscito a ottenere il punteggio più alto mai raggiunto su Speedometer 3.0, migliorando significativamente le prestazioni del browser e offrendo una migliore esperienza agli utenti.